Als Webentwickler bin ich immer wieder damit konfrontiert barrierefreie Websites zu erstellen. Bei jedem Projekt, das besonderen Wert auf die Barrierefreiheit legt, stellt sich immer wieder die Frage, wie umfänglich die Barrierefreiheit umgesetzt werden soll oder ob es am Ende doch dabei bleibt, die Website möglichst barrierearm zu gestalten.
Das Thema ist sehr komplex und man kann tonnenweise Texte darüber lesen, Checklisten durchgehen. Hier einmal ein Versuch das Thema kurz zu umreißen.
Kurz: Worum geht’s? Was ist der Sinn hinter Barrierefreiheit? Wie wird’s im wesentlichen umgesetzt?
Barrierefreiheit im Web bedeutet, dass Websites, Tools und Technologien so gestaltet sind, dass sie von Menschen mit Behinderungen genutzt werden können. Der Sinn dahinter ist, dass jeder, unabhängig von seinen Fähigkeiten, Informationen und Inhalte im Internet leicht zugänglich und nutzbar findet.
Im Wesentlichen wird Barrierefreiheit durch die Einhaltung von Standards wie den Web Content Accessibility Guidelines (WCAG 2; WCAG 3 Entwurf) und durch die Umsetzung von Best Practices in Webdesign und -entwicklung erreicht. Dazu gehören die Bereitstellung von Textalternativen, die Verbesserung der Tastaturnavigation, die Anpassung von Farbkontrasten und Schriftgrößen sowie die Gestaltung von responsiven und strukturierten Inhalten.
“Die Kraft des Web liegt in seiner Universalität. Der Zugang für alle, unabhängig von Behinderungen, ist ein wesentlicher Aspekt.”
Tim Berners-Lee, Erfinder des World Wide Web
Ausführlicher: Die Bedeutung von Barrierefreiheit im Web
Die Bedeutung von Barrierefreiheit im Web liegt in der Schaffung einer inklusiven und zugänglichen Online-Umgebung für alle Nutzer, einschließlich Menschen mit Behinderungen. Etwa 15% der Weltbevölkerung leben mit einer Form von Behinderung, was die Barrierefreiheit zu einer wichtigen Anforderung für das Webdesign macht.
Barrierefreiheit im Web hat mehrere Vorteile:
- Inklusion: Barrierefreie Websites ermöglichen es Menschen mit Behinderungen, problemlos auf Inhalte zuzugreifen, Informationen zu suchen und Online-Dienste zu nutzen. Dadurch wird eine inklusive Online-Erfahrung geschaffen, die das Leben von Millionen von Menschen verbessert.
- Rechtliche Anforderungen: In vielen Ländern sind barrierefreie Webdesigns gesetzlich vorgeschrieben, um Diskriminierung von Menschen mit Behinderungen zu verhindern. Unternehmen und Organisationen, die diese Anforderungen nicht erfüllen, können rechtliche Konsequenzen und Strafen riskieren.
- Suchmaschinenoptimierung (SEO): Barrierefreie Websites sind oft besser strukturiert und enthalten lesbare und verständliche Inhalte. Dies kann zu einer besseren Auffindbarkeit in Suchmaschinen und einer höheren Platzierung in den Suchergebnissen führen.
- Breitere Zielgruppen: Eine barrierefreie Website ermöglicht es Unternehmen, ein breiteres Publikum zu erreichen und somit mehr potenzielle Kunden anzusprechen. Eine gute Zugänglichkeit kommt auch Nutzern ohne Behinderungen zugute, zum Beispiel älteren Menschen oder Personen mit vorübergehenden Einschränkungen.
- Positive Markenwahrnehmung: Die Berücksichtigung von Barrierefreiheit im Webdesign zeigt soziale Verantwortung und erhöht die Glaubwürdigkeit eines Unternehmens. Kunden erkennen solche Bemühungen und schätzen Unternehmen, die darauf achten, ihre Websites und Dienste für alle nutzbar zu machen.
Insgesamt trägt die Barrierefreiheit im Web dazu bei, eine gerechtere und inklusivere digitale Welt für alle Menschen zu schaffen, unabhängig von ihren Fähigkeiten oder Einschränkungen.
Gesetzliche Anforderungen und Standards
Web Content Accessibility Guidelines (WCAG)
Die WCAG sind international anerkannte Richtlinien für barrierefreies Webdesign und -entwicklung. Sie bieten einen umfassenden Rahmen für die Schaffung von zugänglichen Websites und decken verschiedene Aspekte der Barrierefreiheit ab.
Landesspezifische Gesetze und Vorschriften
Je nach Land gibt es spezifische Gesetze und Vorschriften, die barrierefreies Webdesign und -entwicklung vorschreiben. Unternehmen sollten sich über die jeweiligen Anforderungen in ihrem Land informieren, um rechtliche Konsequenzen zu vermeiden.
Grundprinzipien barrierefreier Webdesigns
Wahrnehmbarkeit
Informationen und Benutzeroberflächenkomponenten müssen für alle Nutzer in einer Weise präsentiert werden, die sie wahrnehmen können. Zum Beispiel sollte ein Bild immer einen Alternativtext haben:
<img src="bild.jpg" alt="Beschreibung des Bildinhalts">Bedienbarkeit
Benutzeroberflächen und Navigationselemente müssen für alle Nutzer bedienbar sein, einschließlich derer, die Tastatureingaben oder alternative Eingabegeräte verwenden. Stellen Sie sicher, dass Links und Schaltflächen fokussierbar sind:
<a href="#" tabindex="0">Link</a>
<button tabindex="1">Schaltfläche</button>
Verständlichkeit
Informationen und Bedienung von Benutzeroberflächen müssen für alle Nutzer verständlich sein, unabhängig von ihren kognitiven Fähigkeiten. Verwenden Sie einfache und klare Sprache für Textinhalte und erklärende Beschriftungen für Formulare:
<label for="email">E-Mail-Adresse:</label>
<input type="email" id="email" name="email" placeholder="name@domain.com">Robustheit
Inhalte und Benutzeroberflächen müssen für alle Nutzer in unterschiedlichen Umgebungen und mit verschiedenen Technologien funktionieren. Verwenden Sie semantisch korrektes HTML und folgen Sie den Webstandards:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Barrierefreie Website</title>
</head>
<body>
<!-- Inhalt der Website -->
</body>
</html>
Best Practices für barrierefreie Websites
Textalternativen und Beschreibungen
Stellen Sie für Bilder, Videos und andere visuelle Inhalte alternative Texte bereit, die den Inhalt für Screenreader-Nutzer beschreiben. Zum Beispiel:
<img src="bild.jpg" alt="Beschreibung des Bildinhalts">Tastaturnavigation
Stellen Sie sicher, dass alle Funktionen der Website über die Tastatur bedient werden können, ohne dass die Maus benötigt wird. Zum Beispiel:
<a href="#" tabindex="0">Link</a>
<button tabindex="1">Schaltfläche</button>Lesbarkeit und Schriftgröße
Verwenden Sie lesbare Schriftarten und -größen, um den Inhalt für alle Nutzer verständlich zu gestalten. Zum Beispiel in CSS:
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
}Farbkontraste und Farbenblindheit
Achten Sie auf ausreichende Farbkontraste und berücksichtigen Sie Nutzer mit Farbsehschwächen. Zum Beispiel:
h1, h2, h3, h4, h5, h6 {
color: #333; /* Dunkle Schriftfarbe auf hellem Hintergrund */
}Strukturierte Inhalte und Überschriftenhierarchie
Organisieren Sie Inhalte logisch und verwenden Sie eine klare Überschriftenhierarchie, um die Navigation und Verständlichkeit für alle Nutzer zu erleichtern. Zum Beispiel:
<header>
<h1>Titel der Website</h1>
</header>
<main>
<article>
<h2>Überschrift Ebene 2</h2>
<p>Textinhalt...</p>
<h3>Überschrift Ebene 3</h3>
<p>Weiterer Textinhalt...</p>
</article>
</main>
<footer>
<h2>Kontaktinformationen</h2>
</footer>Formulargestaltung und -validierung
Achten Sie darauf, dass Formulare und deren Validierung für alle Nutzer zugänglich sind. Verwenden Sie aussagekräftige Beschriftungen, Fehlermeldungen und ARIA-Attribute:
<label for="email">E-Mail-Adresse:</label>
<input type="email" id="email" name="email" placeholder="name@domain.com" aria-describedby="emailError" required>
<span id="emailError" class="error" hidden>Bitte geben Sie eine gültige E-Mail-Adresse ein.</span>Responsive Design und mobile Barrierefreiheit
Da immer mehr Menschen das Internet auf mobilen Geräten nutzen, ist es entscheidend, dass Ihre Website auch auf Smartphones und Tablets gut funktioniert und barrierefrei ist. Um dies zu erreichen, sollten Sie ein responsives Design implementieren, das sich automatisch an verschiedene Bildschirmgrößen und -auflösungen anpasst. Achten Sie darauf, dass Touch-Interaktionen gut funktionieren, Schriftgrößen lesbar sind und mobile Navigation einfach und zugänglich gestaltet ist. Zum Beispiel:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Mit diesem Meta-Tag im HTML-Head stellen Sie sicher, dass der Viewport der Website an die Breite des Geräts angepasst wird und das Layout sich entsprechend anpasst. Verwenden Sie zudem CSS-Media-Queries, um das Styling für unterschiedliche Bildschirmgrößen anzupassen:
@media (max-width: 768px) {
/* CSS-Styling für mobile Geräte */
}ARIA (Accessible Rich Internet Applications) Landmarks und Rollen
Verwenden Sie ARIA-Landmarks und Rollen, um die Struktur der Website für Screenreader-Nutzer zu verbessern und die Navigation zu erleichtern. Zum Beispiel:
<header role="banner">
<h1>Titel der Website</h1>
</header>
<nav role="navigation">
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">Über uns</a></li>
</ul>
</nav>
<main role="main">
<article role="article">
<h2>Überschrift Ebene 2</h2>
<p>Textinhalt...</p>
</article>
</main>
<footer role="contentinfo">
<h2>Kontaktinformationen</h2>
</footer>
Untertitel und Audiodeskriptionen
Stellen Sie Untertitel für Video- und Audioinhalte bereit und bieten Sie Audiodeskriptionen für visuelle Inhalte an, um sie für gehörlose und schwerhörige Nutzer zugänglich zu machen. Zum Beispiel:
<video controls>
<source src="video.mp4" type="video/mp4">
<track kind="subtitles" src="untertitel.vtt" srclang="de" label="Deutsch">
</video>Dynamische Inhalte und AJAX-Updates
Achten Sie darauf, dass dynamische Inhalte, die über JavaScript und AJAX geladen werden, für alle Nutzer zugänglich sind. Verwenden Sie ARIA-Attribute, um den Status von dynamischen Elementen anzuzeigen und Screenreader-Nutzer über Änderungen zu informieren:
<div id="notification" role="alert" aria-live="polite">
<!-- Dynamischer Inhalt wird hier geladen -->
</div>Barrierefreiheitstests und -tools
Verwenden Sie Barrierefreiheitstests und -tools, um sicherzustellen, dass Ihre Website für alle Nutzer zugänglich ist. Einige Beispiele für solche Tools sind:
- aXe (Accessibility Engine)
- WAVE (Web Accessibility Evaluation Tool)
- Lighthouse (Google Chrome-Erweiterung)
Indem Sie die oben genannten Best Practices und Techniken anwenden, schaffen Sie eine barrierefreie und inklusive Online-Umgebung, die für alle Nutzer zugänglich ist. Achten Sie darauf, dass Barrierefreiheit ein kontinuierlicher Prozess ist und regelmäßig überprüft und aktualisiert werden sollte, um den sich ändernden Technologien und Benutzeranforderungen gerecht zu werden.
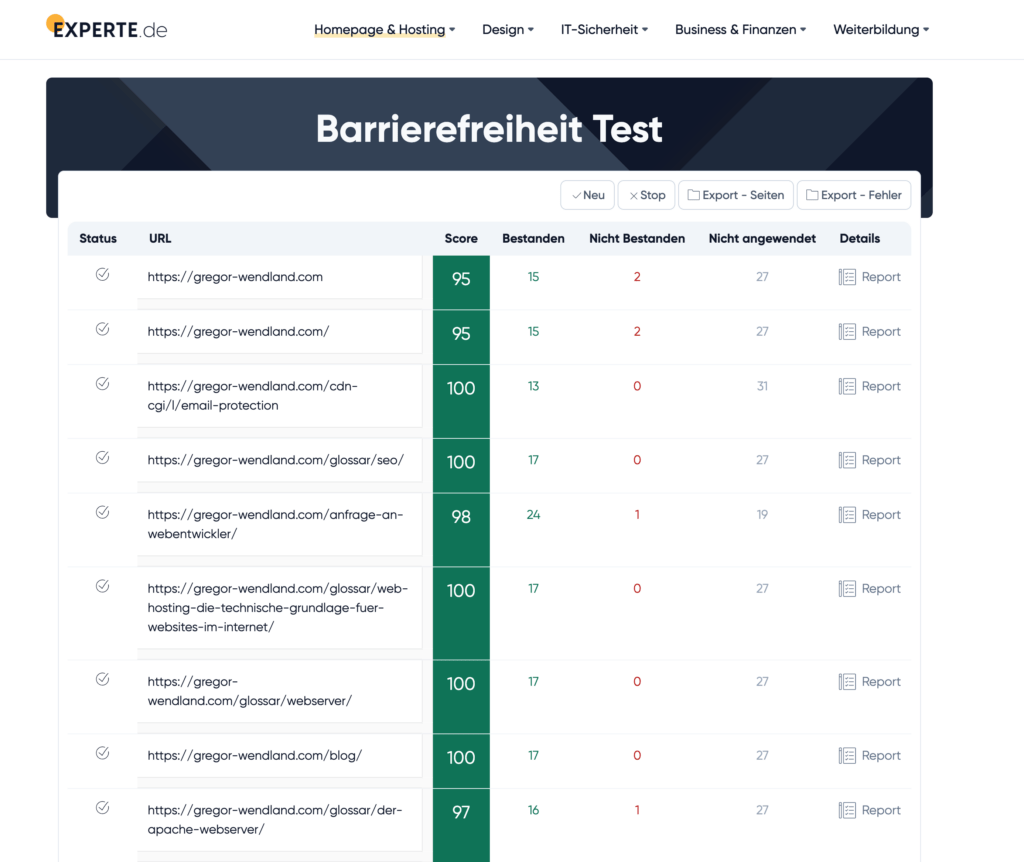
Barrierefreiheit kostenlos testen
Erhalten Sie einen umfassenden, kostenlosen Barrierefreiheits-Test für Ihre gesamte Webseite (alle Seiten werden automatisch durchgegangen) mit dem Barrierefreiheit-Test von EXPERTE.de. Dieses Tool überprüft Ihre Website auf Barrierefreiheit und hilft dabei, sicherzustellen, dass auch Menschen mit Seh- oder Hörbehinderungen Ihre Webseite problemlos nutzen können.

Für gregor-wendland.com sieht das Ergebnis des Barrierefreiheits-Test schon mal ganz gut aus, finde ich, aber es gibt auch noch einiges zu tun.
Danke für den Hinweis zu diesem Tool @Janis von Bleichert!
Barrierefreiheit und SEO: Gemeinsamkeiten und Unterschiede
Sowohl Barrierefreiheit als auch Suchmaschinenoptimierung (SEO) zielen darauf ab, den Inhalt der Website leichter zugänglich und verständlich zu gestalten. Beide Praktiken profitieren von gut strukturierten, semantisch korrekten HTML-Tags, lesbaren Texten und schnellen Ladezeiten.
Während Barrierefreiheit darauf abzielt, den Zugang und die Benutzererfahrung für Menschen mit Behinderungen zu verbessern, liegt der Fokus von SEO darauf, die Sichtbarkeit der Website in Suchmaschinen zu erhöhen. Das bedeutet, dass einige SEO-Techniken, wie das Verwenden von Schlagwörtern und Backlinks, keinen direkten Einfluss auf die Barrierefreiheit haben.
Die Zukunft der Barrierefreiheit im Web
Die Zukunft der Barrierefreiheit im Web sieht vielversprechend aus, da immer mehr Unternehmen, Entwickler und Designer die Bedeutung einer inklusiven Online-Umgebung erkennen und auf ihre Umsetzung hinarbeiten. Einige wichtige Trends und Entwicklungen, die die Zukunft der Barrierefreiheit im Web prägen werden, sind:
- Künstliche Intelligenz und maschinelles Lernen: Mit Fortschritten in der Künstlichen Intelligenz (KI) und im maschinellen Lernen werden leistungsfähigere Tools und Technologien entwickelt, um barrierefreie Erfahrungen zu schaffen. Dazu gehören automatische Bildbeschreibungen, Spracherkennung und -synthese sowie verbesserte Text-zu-Sprache- und Sprache-zu-Text-Lösungen.
- Virtual Reality (VR) und Augmented Reality (AR): Diese aufstrebenden Technologien eröffnen neue Möglichkeiten, um barrierefreie und immersive Erfahrungen für alle Nutzer zu schaffen. Zum Beispiel könnten VR- und AR-Anwendungen dazu beitragen, physische Barrieren zu überwinden, indem sie Menschen mit eingeschränkter Mobilität virtuelle Erfahrungen anbieten, oder indem sie visuelle oder auditive Informationen auf innovative Weise ergänzen.
- Internet der Dinge (IoT) und Smart Cities: Die zunehmende Vernetzung von Geräten und Technologien ermöglicht eine bessere Integration und Kommunikation zwischen verschiedenen Plattformen und Diensten. Dies kann dazu beitragen, Barrierefreiheit und Zugänglichkeit in städtischen Umgebungen zu verbessern, zum Beispiel durch intelligente Ampeln, die akustische Signale für blinde und sehbehinderte Menschen senden, oder durch barrierefreie Verkehrsinformationssysteme.
- Weiterentwicklung von Webstandards und Richtlinien: Die Web Content Accessibility Guidelines (WCAG) und andere Barrierefreiheitsstandards werden kontinuierlich aktualisiert und erweitert, um den sich ändernden Technologien und Nutzeranforderungen gerecht zu werden. Diese Entwicklungen werden dazu beitragen, dass das Web für alle Nutzer besser zugänglich bleibt.
- Bewusstseinsbildung und Benutzerbeteiligung: Die Zukunft der Barrierefreiheit im Web hängt auch von der Sensibilisierung der Öffentlichkeit und der Einbindung von Menschen mit Behinderungen in den Entwicklungsprozess ab. Indem wir Menschen mit unterschiedlichen Fähigkeiten einbeziehen, können wir besser verstehen, welche Herausforderungen sie online erleben, und Lösungen entwickeln, die wirklich inklusiv sind.
Insgesamt zeigt die Zukunft der Barrierefreiheit im Web ein großes Potenzial, um die digitale Landschaft inklusiver und zugänglicher für alle Menschen zu gestalten, unabhängig von ihren Fähigkeiten oder Einschränkungen.
Fazit: Barrierefreiheit im Web ist unerlässlich…
…um eine inklusive Online-Umgebung zu schaffen und sicherzustellen, dass alle Nutzer, unabhängig von ihren Fähigkeiten, auf Informationen und Dienstleistungen zugreifen können. Indem Sie sich an Barrierefreiheitsrichtlinien halten und Best Practices umsetzen, verbessern Sie nicht nur die Benutzererfahrung für Menschen mit Behinderungen, sondern auch die allgemeine Qualität und Benutzerfreundlichkeit Ihrer Website.